这个博客是怎样诞生的
这个博客可谓命运多舛(
大家也可以简单参照这个尝试搭建自己的Hexo博客
本文部分内容参照 Hexo.io
0xFF 开端
2022年10月30日晚9:00 (UTC+8) , 某位学长下达了本周CTF Task,其中一项是 建立一个个人网站 。
我一想,欸这不是oi时候搞的吗,我曾经还因oi时期的个人网站成为了Github的Arctic Code Vault Contributor (虽然oi搞的很一般,但是咱冲浪冲得多呀,这也算是一种收获!(理直气壮
事不宜迟,趁着这股热乎劲,这玩意就有了!
0x00 Preparations
首先,搞一个Github账号,新建一个名为[username].github.io的仓库,在[username]处填入你的用户名
去Node.js搞一个Nodejs运行环境
Nodejs可以理解为一个类似Python的脚本语言,其实是一个独立于浏览器的Javascript运行环境,有兴趣可以深入了解
去山东大学镜像站!下载一个Git for Windows (我就夹带私货!
下载一个VSCode作为未来使用的编辑器
保证你有靠谱的互联网连接(都懂
在硬盘上找到一个你喜欢的文件夹,或者新建一个,最好空间大一点(也不用太大)
0x01 获取,初始化Hexo
首先获取Hexo,根据Hexo.io的指引,只需要在命令行中输入1
npm install hexo-cli -g
就可以了
若互联网连接受限,可以考虑使用npmmirror中国镜像源
在找好的文件夹中打开一个cmd,输入:1
hexo init [name]
其中[name]是一个新的文件夹名,建议只包含英文小写字符
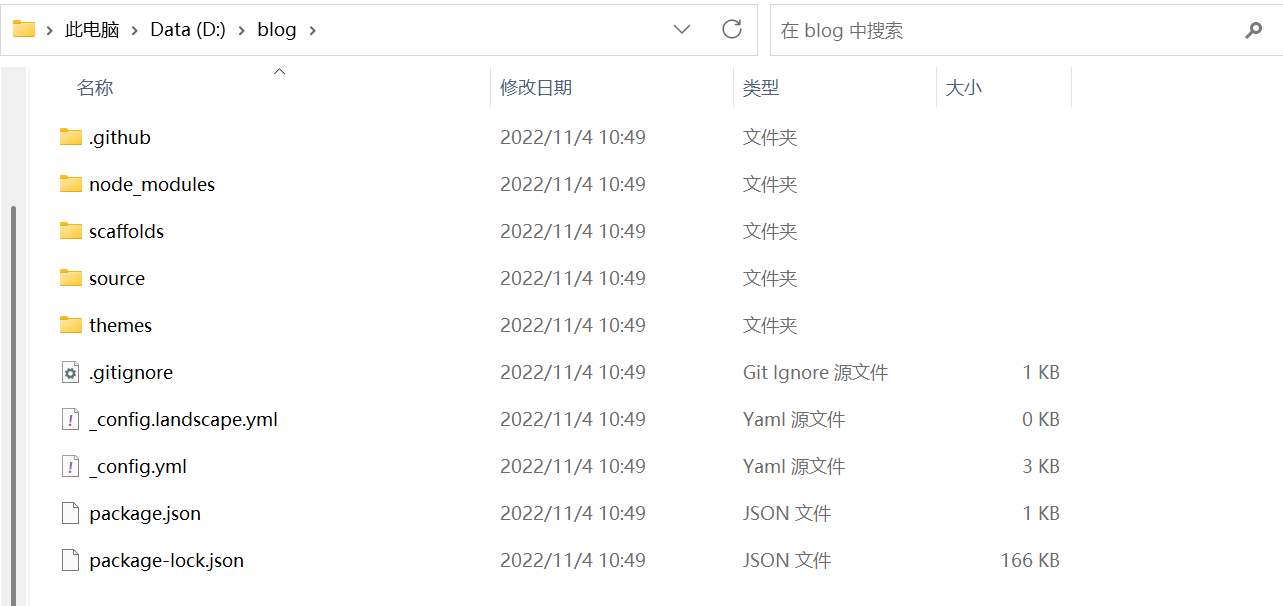
生成好的文件夹应如下图所示:
0x02 配置Hexo
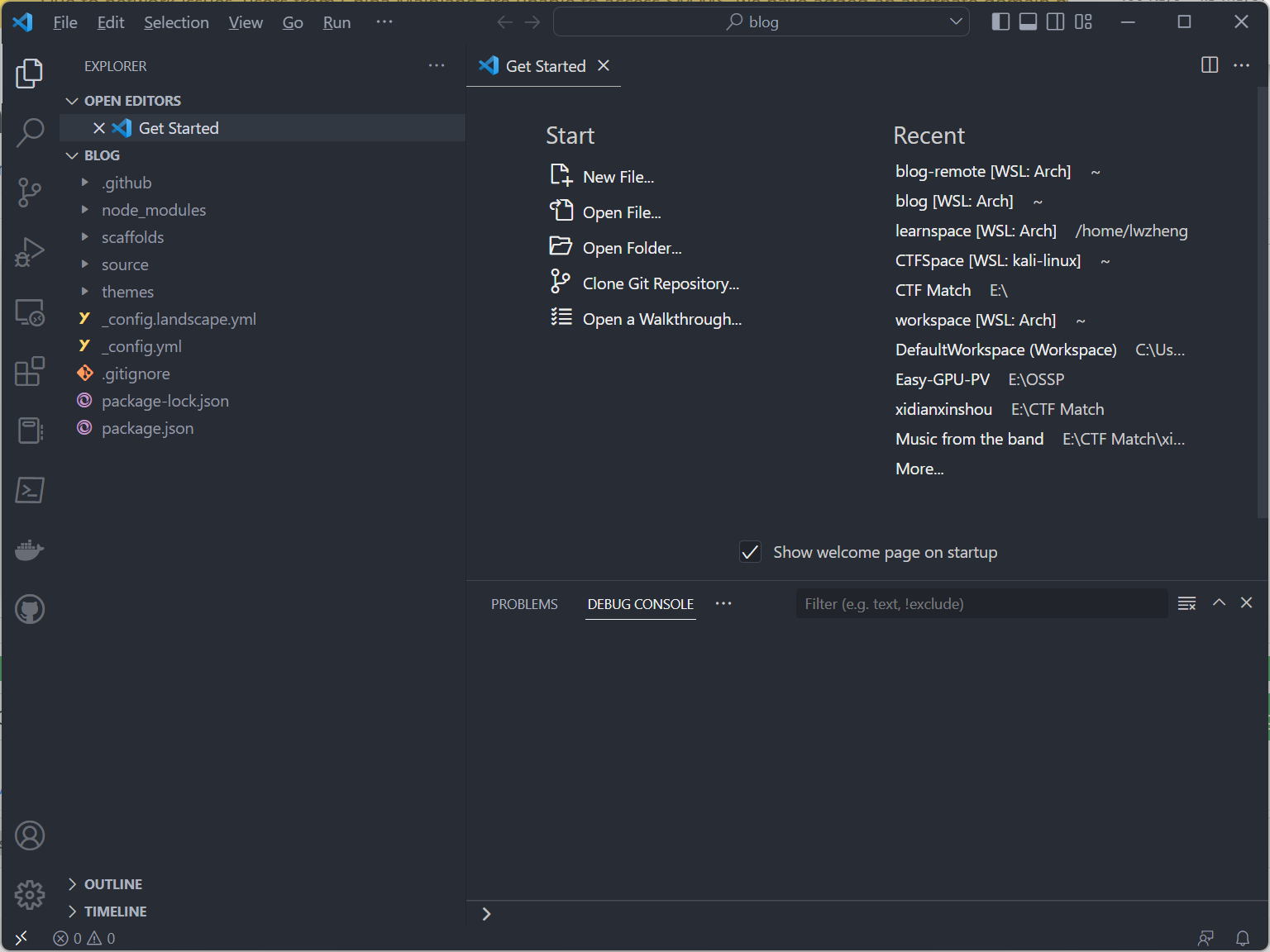
用VSCode打开刚刚Hexo创建的文件夹,效果如图
Ctrl+Shift+~打开终端并更改为cmd(Command Prompt)备用
从左侧文件栏中打开_config.yml,根据Hexo.io更改相关选项
建议修改:
| 项目 | 描述 |
|---|---|
title |
网站标题 |
subtitle |
网站副标题 |
description |
网站描述 |
author |
您的名字 |
language |
网站语言,建议改为zh-CN |
timezone |
网站时区,建议改为Asia/Shanghai |
url |
网址,别忘了开头的https:// |
其余项目可根据文档按需修改
修改完后,使用1
hexo s
检查是否能够正确运行
若显示1
2
3INFO Validating config
INFO Start processing
INFO Hexo is running at http://localhost:4000/ . Press Ctrl+C to stop.
并且可以正常访问http://localhost:4000/并且无报错,即代表正确配置
0x03 配置部署
务必在VSCode的内置终端中执行命令,使用其提供的更简单的GitHub认证
1 | npm install hexo-deployer-git --save |
修改配置1
2
3
4deploy:
type: git
repo: <repository url> #https://github.com/[username]/[username].github.io
branch: [branch] #一般是main
输入以下命令配置git1
2git config --global user.name "Your Name"
git config --global user.email "Your Email"
将引号中的内容替换为你注册GitHub的用户名和邮箱
每次部署请严格按顺序使用以下命令1
2
3hexo clean
hexo g
hexo d
第一次部署可能会弹出窗口认证GitHub,理论上只需认证一次
0x04 如何写文章
打开终端,输入1
hexo new post [name]
将[name]改为文章标题,请使用英文小写
此命令将在source/_post中新建一个.md文件,格式如下1
2
3
4---
title: [name]
date: yyyy-mm-dd hh:mm:ss
---
可以修改title为你喜欢的题目,语言不限
0x7F 建议
在使用熟练后可以考虑换个主题,阅读主题
可以买个域名,配置CNAME,让网站看起来更正式一些
这样,你就拥有自己的hexo博客了!

